Las 10 mejores tipografías de Google Fonts
Google Fonts es la herramienta de fuentes gratuitas más popular entre los creativos de todo el mundo. Lo que empezó como un mero repositorio de webfonts se ha convertido en un auténtico catálogo tipográfico donde podemos encontrar fuentes de calidad optimizadas para su uso en la web.
Durante los últimos años hemos visto como Google Fonts ha introducido constantes mejoras, tanto en su interfaz como en la calidad de sus fuentes. Tanto es así que en la actualidad es posible encontrar tipografías muy válidas para todo tipo de proyectos de diseño gráfico. A continuación recopilamos una selección de familias que por su versatilidad y su idoneidad para trabajar con cuerpos de texto constituyen opciones muy recomendables para su implementación en proyectos tanto digitales como impresos.
1. Work Sans

Work Sans es una familia desarrollada por el diseñador australiano Wei Huang. Está inspirada en las primeras tipografías de palo seco del siglo XIX, por lo que cuenta con atributos formales como la neutralidad, la simplicidad y una geometría muy característica. Su escaso contraste y la apertura de sus contraformas le confieren un aspecto fresco y amable. Sus 9 variantes (desde thin hasta black) la hacen versátil y útil para el trabajo con diferentes jerarquías de texto. Cuenta con versiones optimizadas para pantalla e impresión (esta última disponible en la página de Github del proyecto).
2. Playfair Display

El fuerte contraste entre finos y gruesos unido a su construcción de romana moderna y sus delicados detalles hacen de esta tipografía desarrollada por Claus Eggers Sørensen todo un acierto para componer titulares y textos destacados con un aire clásico pero actualizado.
3. Cormorant

Inspirada en el legado de Claude Garamond y diseñada por Christian Thalmann, Cormorant reúne la esencia de la tipografía romana clásica por excelencia. Se trata de un familia display, lo que significa que está diseñada para titulares y textos destacados. La fuerte influencia histórica de sus formas evoca el mundo de la literatura y le confieren y un tono sobrio y solemne. También está disponible en una serie de interesantes variantes: Infant, Small caps, Unicase y Upright.
4. Space Mono

Space Mono es una de las tipografías estrella del catálogo de Google Fonts por su originalidad y por haber sido diseñada para Google por la prestigiosa fundición británica Colophon. La singular combinación de rasgos geométricos y de tipografía grotesca hacen de Space Mono una familia inusual, con un marcado carácter postmoderno. Space mono se desenvuelve mejor en textos breves o titulares, ya que sus extravagantes formas pueden no resultar idóneas para textos extensos.
5. Chivo

Chivo es una gema oculta dentro del catálogo de Google Fonts con el sello de la fundición tipográfica Omnibus-Type. Se trata de una familia de corte grotesco, disponible en 8 variantes y con pesos desde light hasta black, lo cual la hace idónea para el trabajo con diferentes niveles de texto.
6. Crimson Text

Crimson Text es probablemente la mejor alternativa gratuita a las tipografías clásicas de edición como Garamond o Sabon. Diseñada por Sebastian Kosch, Crimson Text recoge los detalles y la calidez propia de los textos literarios. Está disponible en pesos regular, semibold y bold con sus respectivas itálicas.
7. Karla

Karla es una tipografía de palo seco grotesco con cierta modulación y contraformas abiertas. Aunque el espaciado de sus caracteres puede resultar un tanto abierto, se trata de una fuente con personalidad y no está de más tenerla en cuenta en nuestro repertorio de fuentes gratuitas.
8. Montserrat

La diseñadora Julieta Ulanovsky se inspiró en los rótulos del histórico barrio de Montserrat, en Buenos Aires para desarrollar esta tipografía de palo seco que se ha convertido en uno de los mayores hits de Google Fonts. Si no la conocías y te resulta familiar quizás es porque es la familia que usamos para la edición web de Gràffica. El éxito de este diseño ha propiciado que con el paso del tiempo se hayan desarrollado variaciones estilísticas y pesos adicionales, convirtiendo a Montserrat en una superfamilia de 16 fuentes y con las variantes Alternates y Subrayada.
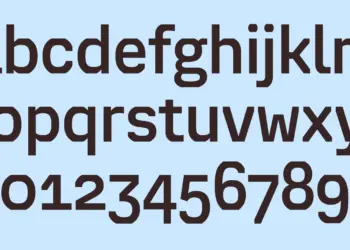
9. Rubik

El estudio Hubert & Fischer firma el diseño de esta tipografía desarrollada para el proyecto de Google Chrome Cube Lab. La principal característica de esta familia de palo seco es que las esquinas de sus caracteres están ligeramente redondeadas, un detalle sutil pero diferencial y que con seguridad aportará personalidad a los textos en los que se emplee.
10. Inconsolata

Inconsolata una familia tipográfica monoespaciada, es decir, todos sus caracteres tienen el mismo ancho. Su confección, obra del diseñador Raph Levien, pretende resolver el problema de la escasez de tipografías de calidad para el trabajo con código de programación. Al no disponer de una variedad itálica no es del todo recomendable su uso en cuerpos de texto extensos. Sin embargo, la simplicidad de su construcción y su aspecto tan característico la convierten en una tipografía muy interesante para generar contraste entre categorías de texto en proyectos editoriales.