«Fluent UI: usabilidad palpable», por Jorge Tortosa
Microsoft encarga a Vvand la comunicación de su Fluent Design System, su nueva gama de programas enfocados al diseño de interfaz y experiencia de usuario.
Microsoft Fluent UI (2020) from Microsoft Design on Vimeo.
Es bien conocido que Microsoft es creadora de las aplicaciones de productividad más conocidas del mundo durante décadas. Los programas Office, Outlook, OneDrive y Teams han permitido a las personas de todo el mundo lograr más productividad en su trabajo. En este sentido, Fluent UI es una nueva gama de programas enfocados al diseño de la tan necesaria experiencia de usuario y tan avanzado diseño de interfaz, con sus acrónimo UX y UI.
No es tarea fácil representar de manera visual la experiencia de usuario de manera entendible, aquí el motion design es de gran ayuda
No es tarea fácil representar de manera visual la experiencia de usuario de manera entendible. Es por esto que el uso del motion design para dar forma a estos conceptos, es de gran ayuda. Por ello, Microsoft, junto al director creativo Nando Costa, llamó a la puerta del estudio VVAND, un estudio especializado en el Motion Design 3D capitaneado por el dúo Vitaly Grossmann y Vincent Schwenk.
VVAND, con sede en Hamburgo, Alemania, nos tiene acostumbrados a realizar proyectos de vídeo animación 3D donde el uso de texturas y materiales sofisticados, van siempre de la mano de una buena base conceptual.
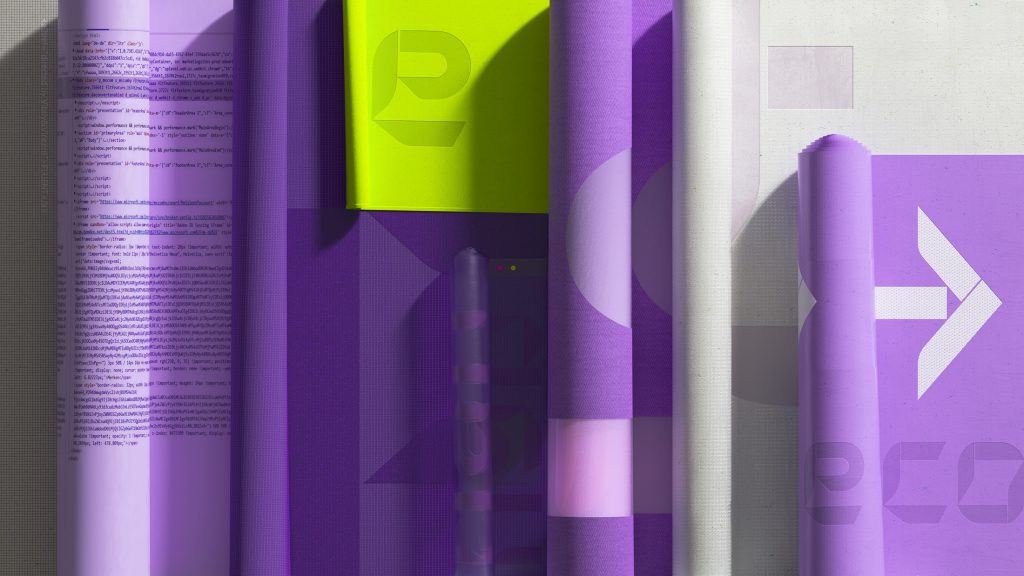
La evolución contínua de las apps de desarrollo CGI, permiten por ejemplo la creación de materiales textiles muy complejos que pueden ser plegados, arrugados, estirados, etc. El nivel de la física aplicada sobre cada material, acerca cada vez más el mundo real al mundo ficcionado en 3D.
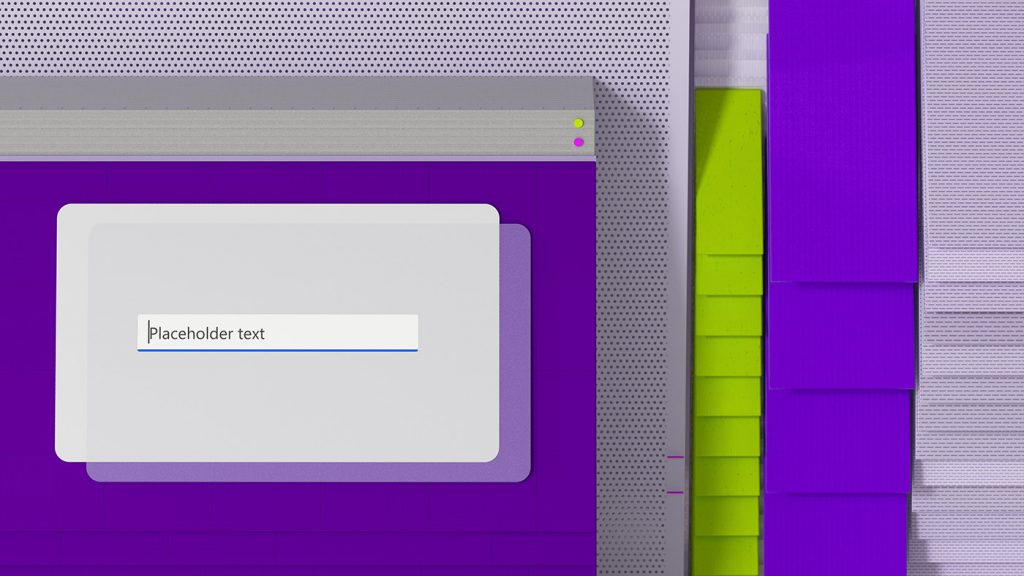
Un detalle interesante en lo que se refiere a la parte narrativa, es el cómo han conseguido construir una especie de escritorios donde casi podríamos trabajar e interactuar con todos los elementos. De alguna manera, las ventanas del software, los bloques de textos, las tipografías y las imágenes, están al alcance de la mano para hacer una “drag and drop” casi con la punta de nuestros dedos virtuales.
Quien sabe, quizás es algo que podremos hacer muy próximamente en el “metaverso”, diseñar directamente arrastrando objetos 3D sobre un canvas virtual. Puede que el objetivo de esta pieza fuera eso, el trasladarnos directamente al universo de Fluent UI.
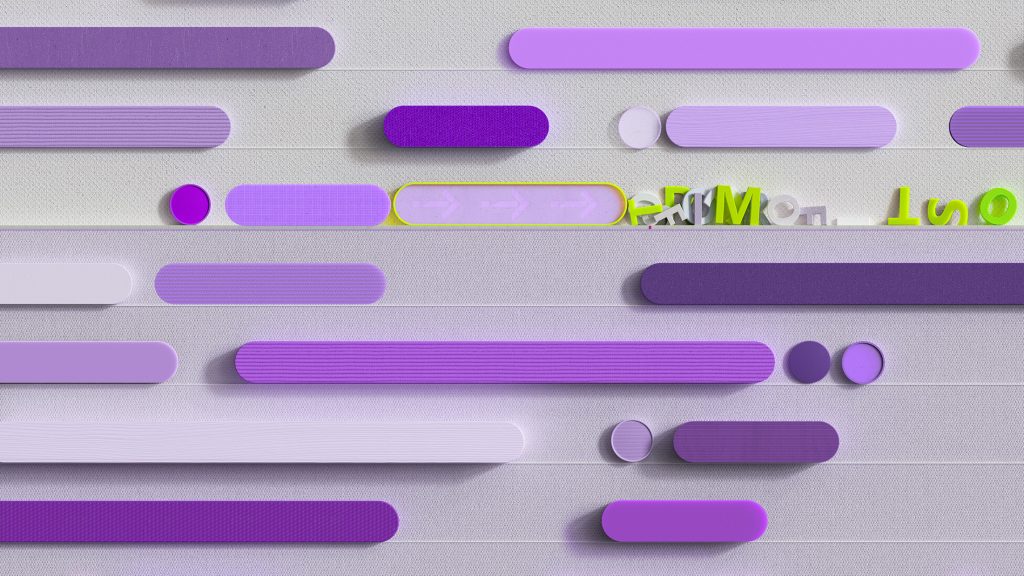
En este proyecto podemos ver como la experiencia de usuario ha sido codificada por niveles de texturas y por niveles de propiedades físicas de los objetos, como su elasticidad, rigidez, peso, etc. para conseguir categorizar los diferentes elementos UI.
diseños bidimensionales palpables
También vemos como los textiles cobran vida con sinuosos movimientos. Las diferentes capas de las ventanas, se enrollan para superponerse unas con otras. De alguna manera, este universo tridimensional, nos hace imaginarnos como sería por dentro un programa si pudiéramos viajar a través de nuestras pantallas.
Dicho de otra manera, gracias a esta vídeo animación, se consigue transformar diseños bidimensionales en elementos de usabilidad completamente palpables. Casi dan ganas de acariciar cada material.
Según comentan VVAND, el equipo de Microsoft Design se acercó a ellos con la intención de crear un teaser para el Fluent Design System. Fue uno de los temas principales en la conferencia Microsoft Build 2020, por tanto la inversión en dar a conocer todas estas nuevas apps, sería alta.
Por detallar un poco más, Fluent UI es una colección de marcos de UX (frameworks) para crear aplicaciones web y móviles que comparten código, diseño y comportamiento de interacción. Es un nuevo enfoque de cómo Microsoft trabaja en todas las disciplinas y equipos de productos para ofrecer experiencias más fluidas que se sienten naturales en todos los dispositivos.
Fluent UI ha creado una serie muy amplia de vídeo teasers para cada una de sus apps. Os invitamos a que navegues y localices las piezas realizadas por los mejores estudios de animación 3D. Una auténtica gozada verlos.
créditos
- Year:2020
- Client: Microsoft / Nando Costa
- Design & Direction: VVAND
- Microsoft Design: Creative Direction: Nando Costa
- Simulation: Moritz Schwindt
- Typography: Sawdust
- Sound: Zelig Sound
- Animation: Vitaly Grossmann and Vincent Schwenk
- Typography: Sawdust – madebysawdust.co.uk
- Music & Sound Design: Zelig – zeligsound.com
- UI Animation: Michael Yoon
- Fluent UI V-Team: Andrew Falk, Angela Allison, Ann Buckley, Austin Taylor, Chirag Murthy, Danny Pak, Daisy Geng, Damien Aistrope, Jeff Kohler, Jennifer Boost, Kay Davis, Michael Yoon, Phil Evans, Spencer Hurd, Stacy McCauslin, Samira Rahimi, Sunmin Chung




Actualizado 22/06/2022