Íñigo Jerez diseña la nueva identidad tipográfica de Zara Home
El proyecto exprime algunas de las infinitas posibilidades que ofrecen las variable fonts. Son 70 variantes repartidas en 5 subfamilias con 7 pesos y sus correspondientes versiones itálicas.

Zara Home estrena nueva tipografía diseñada por Extratype, el estudio liderado por Íñigo Jerez. Se trata de una familia tipográfica extensa con un total de 70 variantes que cubren un amplio rango de estilos y aplicaciones en medios online y offline. El objetivo del proyecto era crear un tono de voz muy flexible que aportara personalidad y versatilidad tipográfica a la marca.
el briefing
«Zara Home nos planteó la necesidad de ordenar y configurar una voz tipográfica reconocible para sus comunicaciones, analizando especialmente la adaptación a los nuevos canales de comunicación —nos explica Íñigo Jerez—. El estudio y desarrollo de todos los condicionantes del briefing, nos llevó plantear al cliente dos escenarios de trabajo: seleccionar una paleta tipográfica ya existente, o bien diseñar una paleta tipografía propia, exclusiva y adaptada a medida de Zara Home».

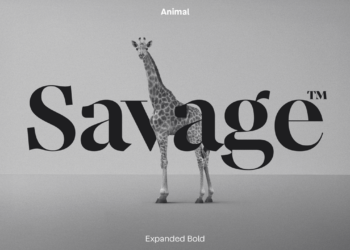
El objetivo del proyecto era diseñar una estructura de letra que pudiera combinar la claridad de lectura en pantalla con un amplio registro expresivo. Y Extratype dio con la solución: una estructura base que inicialmente se pensó sin remates, atemporal, neutra y clara, que encajara bien con el tono de la identidad de la marca y que permitiera el desarrollo de diferentes versiones. Desde una versión de alto contraste más expresiva (display) que potenciara los atributos de sofisticación y feminidad de la marca hasta una versión serif.
la estructura es la base
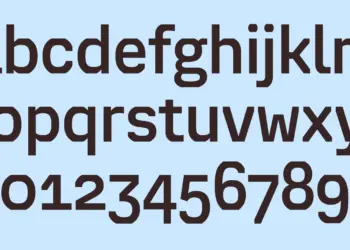
A la hora de desarrollar una tipografía que soporte bien tantas variables estilísticas, es importante dar con la arquitectura de la letra adecuada desde el principio. «Durante el proceso de bocetado, definimos que la estructura de la tipografía base que mejor respondería a todas estas premisas debía tener un eje vertical (estilo racionalista) y una abertura generosa (estilo humanista). Las primeras pruebas de dibujo confirmaron que con estas dos variables (eje racional y estilo humanista) se podrían conjugar todos estas variantes tipográficas: sans serif, serif y display, en una sola familia, en un único archivo variable font», explica Jerez.
Trabajar con el formato de fuente variable ofrece dos opciones: concentrar todas las posibilidades en un solo archivo a partir del cual el usuario escoge mediante el manejador con qué opción se queda entre un rango de variantes, o bien exportar de manera predeterminada las instancias y organizarlas en el menú según las necesidades del proyecto.


variable font
El formato variable font es un nuevo formato que recupera y hace accesible todas las posibilidades que ofrecía el antiguo multiple master de Adobe. Con este nuevo formato entre un peso regular y otro bold ya no tenemos por qué limitarnos a las opciones medium y semibold que nos ofrece el menú, sino que podemos seleccionar cualquier instancia entre estos dos extremos, escogiendo el peso que mejor se adapte a nuestras necesidades.

Pero lo realmente interesante de la variable font son las infinitas posibilidades creativas que nos ofrece. No solo podemos mezclar masters de peso diferentes, que sería lo más evidente, sino que podemos introducir en la ecuación diferentes variables que afecten a la anchura, al contraste, o como en el caso del proyecto de Zara Home, a los remates. En definitiva, este nuevo formato no solo permite la combinación infinita de variables formales, sino también de diferentes conceptos y estilos tipográficos que antes debían trabajarse en archivos diferentes.
«La aportación novedosa del proyecto de Zara Home es que el master display (o de alto contraste) está situado entre los extremos sans serif y serif. Es decir, entre la ausencia y la presencia de remates, y que los modula como eje vertebrador todo el proyecto».
Íñigo Jerez, de Extratype
semi-serif es una opción
El proyecto tipográfico de Zara Home, está construido como un morphing donde algunas piezas de las letras aparecen, desaparecen o se modifican para dar forma a versiones intermedias. Entre sans y display (alto contraste) tenemos la versión semi display (o incisa); y entre display y serif aparece la versión semi serif.

La versión sans se adecua a un uso más funcional y neutro, la versión display, extremadamente contrastada nos permite extraer la máxima belleza de la estructura, y la versión serif transmite una tono más clásico. Las variantes intermedias permiten organizar todo el conjunto de la familia tipográfica como un degradado de gran riqueza en matices y detalles.
Las variantes intermedias permiten organizar todo el conjunto de la familia tipográfica como un degradado de gran riqueza en matices y detalles.
la implementación
El sistema tipográfico de Zara Home aporta a la marca una eficaz herramienta corporativa de comunicación. Una tipografía extramadamente versátil que mezcla lo clásico con lo moderno, lo riguroso y funcional con lo expresivo de manera singular y efectiva. Un proyecto tipográfico corporativo discreto y atemporal en el que subyace una potente base experimental.