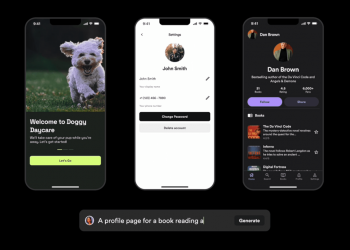
9 principios básicos para el diseño web responsive, por Sandijs Ruluks
PARA CONTINUAR LEYENDO DEBES ESTAR REGISTRADO
.FREE
.BASIC
.PLUS
Contenido exclusivo.Login si ya estás suscrito
+ Artículos
«De lo serio y lo solemne» por Óscar Guayabero
Por Oscar Guayabero
Entre el diseño que se hace con seriedad y el que se hace con solemnidad hay grandes diferencias, aunque ambas...
Leer